
Last Updated On - February 14th, 2024 Published On - May 01, 2023
What is PNPM?
PNPM is a package manager for Node.js projects that stands for “Performant Node Package Manager“. It works similarly to other package managers like NPM and Yarn, but with some key differences that make it a unique and beneficial tool for managing dependencies in Node.js projects.
One of the main benefits of using PNPM is its efficient use of disk space. Unlike NPM and Yarn, which create separate copies of dependencies in each project, PNPM uses a single shared cache for all projects on a system. This means that each package is only downloaded and stored once, saving disk space and reducing download times.
Benefits of using PNPM over NPM
Faster installation times
PNPM’s use of a shared cache means that dependencies are only downloaded once, reducing installation times for subsequent projects. This can be particularly beneficial for large projects with many dependencies.
Reduced disk space usage
Since PNPM uses a shared cache, each package is downloaded only once and shared across all projects on a system. This can lead to significant disk space savings, particularly if many projects have the same dependencies.
Efficient use of system resources
PNPM’s use of hard links to link packages between projects means that it avoids copying files between directories, reducing the number of file operations required during installation and update processes. This can help to reduce CPU and I/O usage on your system.
Simple migration
PNPM and package.json are compatible. Since PNPM uses the same JSON format as NPM, existing projects can be easily transferred over without requiring any changes to your code.
Improved collaboration
PNPM’s shared cache makes it easier for teams to collaborate on projects without having to manage multiple copies of the same dependencies.
Also Read: Typescript Technical Interview Questions 2023 – Part 1
Understand with an example
Let’s understand with an example how using PNPM is beneficial over NPM. We are going to create 2 projects with NPM and 2 projects with PNPM and see the difference in the file structure of all projects. Let’s get started.
Install PNPM
The first step is to install PNPM using NPM.
npm i -g pnpm
I’ve created a directory to keep all projects in one place, you can also follow the same if you’re following this manual.

Create 1st project using NPM – npmtest1
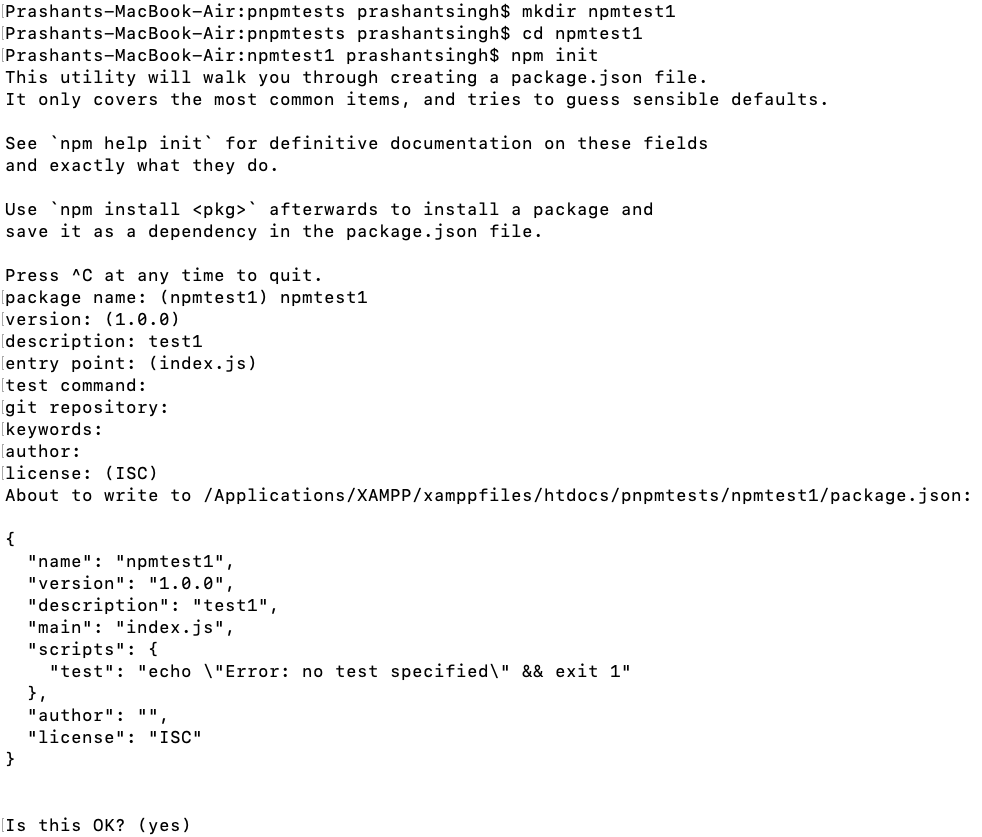
Create a directory for the project and initialize it as a node project.
mkdir npmtest1
cd npmtest1
npm init #This will ask some questions, answer it. If you press enter for each question, then also it will be fine

Install node package using NPM
Now install any node package by using npm command. I’m installing `express`.
npm i express

express node packageCheck the file structure of the project
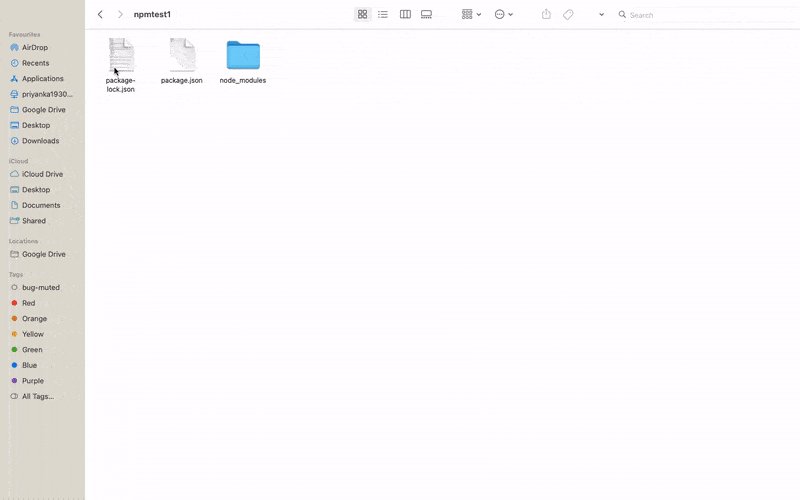
When you check the project folder i.e. npmtest1, you will get 1 package.json file, 1 package-lock.json file, and 1 node_modules directory.
`package.json` file contains project configuration and dependencies.
`package-lock.json` file contains all dependencies of the installed package and their dependencies.
`node_module` directory contains the installed package and their dependencies.
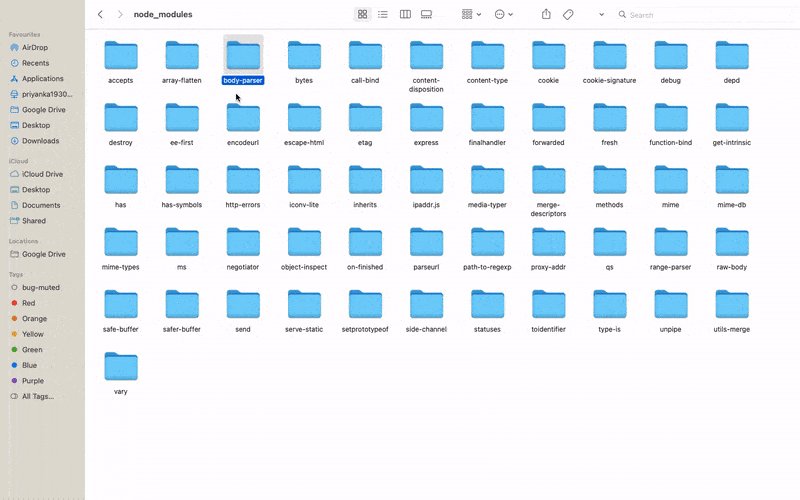
When you open the node_modules directory, you’ll get express package in that directory.

Also Read: Setting Up and Configuring Supervisor for Process Management on AWS EC2 Ubuntu
Create 2nd project using NPM – npmtest2
Now, repeat the above steps to create another project using npm and check its files & directory structure.
mkdir npmtest2
cd npmtest2
npm init
npm install express
You’ll get the same file & directory structure as the npmtest1 project.

Create 1st project using PNPM – pnpmtest1
We’re going to create a project using pnpm command. There is no difference in the procedure of creating a node project using pnpm, only you have to replace the npm with pnpm that’s it.
mkdir pnpmtest1
cd pnpmtest1
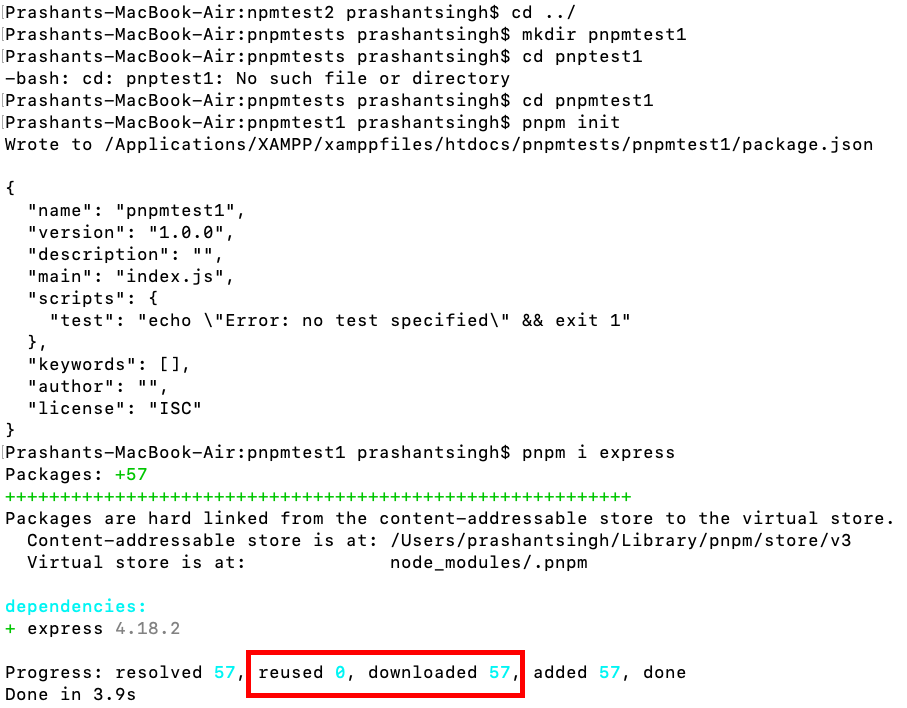
pnpm init
pnpm install express

It shows, how many new packages are downloaded and how many are reused from the already downloaded packages.
Create 2nd project using PNPM – pnpmtest2
Create 2nd project using the same steps as above and note the last message about the downloaded and reused packages.
mkdir pnpmtest2
cd pnpmtest2
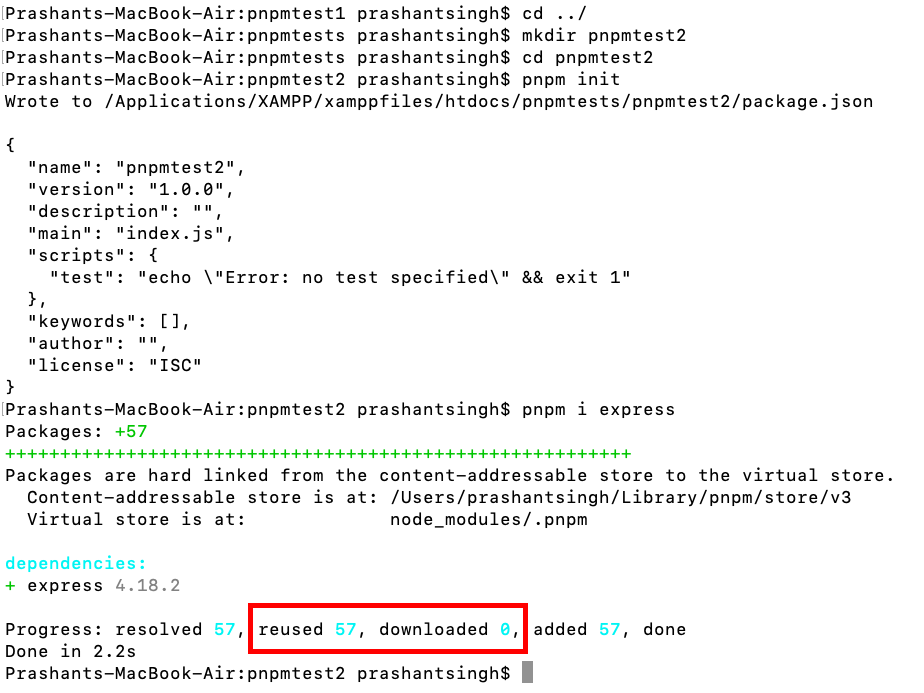
pnpm init
pnpm install express

Here it shows 57 reused and 0 downloaded, i.e. means it is taking reference of the package from the cache and not creating copy as it does in the case of npm
Files and Directory structure of PNPM projects
In, the files and directory structure of PNPM projects, you’ll find that there is only 1 directory shortcut(reference) of the installed package and it will not add fresh package & all its dependencies in the project like the NPM one.

Also Read: Learn How to Use the Slack API to Post Messages in Slack Channel Using Laravel
Video Tutorial
FAQs
Why is there inefficient package management and resource utilization
Because traditional package managers like NPM and Yarn create separate copies of dependencies for each project.
Why do traditional package managers create separate copies of dependencies?
Because they do not utilize a shared cache system for dependencies
Why do traditional package managers not utilize a shared cache system?
Because they were designed with a focus on isolation and dependency management per project.
Why were traditional package managers designed with a focus on isolation?
Because at the time of their development, the primary concern was ensuring project-specific dependencies did not conflict with each other.
Why was ensuring project-specific dependency isolation the primary concern?
Because early development practices prioritized encapsulation and avoiding dependency conflicts to maintain project stability and reliability.
How does PNPM implement a shared cache system?
PNPM stores dependencies in a single shared cache, ensuring that each package is downloaded and stored only once.
How does PNPM ensure that each package is downloaded and stored only once?
PNPM uses hard links to link packages between projects, avoiding the need for separate copies of dependencies.
How does PNPM utilize hard links to link packages between projects?
PNPM creates directory shortcuts (references) to the installed packages, rather than copying them into each project’s directory.
How do directory shortcuts (references) optimize resource utilization?
Directory shortcuts allow multiple projects to share the same dependencies, reducing disk space usage and improving installation times.
Closing note – Summary
Overall, PNPM offers several advantages over NPM, making it an excellent choice for developers looking to optimize their workflows and streamline their package management processes. However, NPM remains a popular choice for many developers, particularly those who are already familiar with its interface and features.
